2013年1月14日
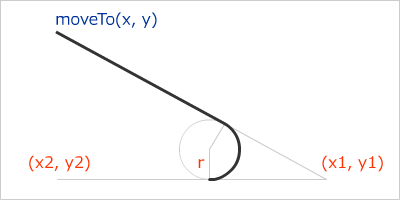
Canvasには、二線間の交点に円弧を描く「arcTo」というコマンドがある。これを利用すると、角が丸まった四角形や多角形を描くことができる。メッセージを表示する際の角丸の枠として使えるかも……ね。

<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById('myGraph');
if (! canvas || ! canvas.getContext){return false;};
var ctx = canvas.getContext('2d');
var w = canvas.width;
var h = canvas.height;
ctx.lineWidth = 1; // 線の太さ(線幅)
ctx.fillStyle = "#ffee99"; // 塗りつぶし色
ctx.strokeStyle = "#663300"; // 線の色
for (r=0; r<70; r+=6) { // 繰り返しのループ処理
ctx.beginPath(); // 描画パスの開始
ctx.moveTo(r+r, r); // 開始点
ctx.arcTo(w-r, r, w-r, h-r, r/2); // 上辺と右上の角丸
ctx.arcTo(w-r, h-r, r, h-r, r/2); // 右辺と右下の角丸
ctx.arcTo(r, h-r, r, r, r/2); // 下辺と左下の角丸
ctx.arcTo(r, r, w-r, r, r/2); // 左辺と左上の角丸
ctx.closePath(); // 描画パスを閉じる
ctx.fill(); // 描画パス内を塗りつぶす
ctx.stroke(); // 描画パスの線を描く
};
};
</script>